SSL対応させる方法(自己発行証明書)
サイトをSSL対応させて『https://』で表示させる方法を記載する。但し、ここで記載する方法は誰でもお手軽にSSL対応させることができる自己証明書を使っての方法だ。
自己証明書が分からない方は、まずは『SSL対応について』の記事を見て欲しい
自己証明書を使ってSSL対応させる方法
1.Secure Hosting画面を開く
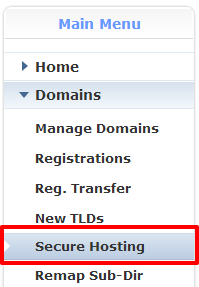
まずは、DreamHostの管理画面にログインし、『Main Menu』⇒『Domains』⇒『Secure Hosting』の順で画面移動する。

secure-hosting
2.Secure Hostingを追加する
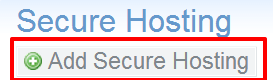
Secure Hosting画面に移動したら、『Add Secure Hosting』ボタンがあるので押す。

add_secure_hosting
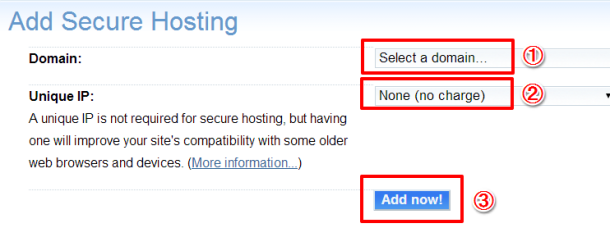
3.SSL対応させるドメインとIPを選択する
SSL対応させ『https://』で表示させたいドメインを選択します。固定IPの取得も同時にこの画面で行うことがでる。

add_secure_hosting2
SSL対応させたいドメインを選択する
②Unique IP:
固定IPの取得ができる。但し、ここでは自己発行証明書を使うので固定IPは取得しない。『None (no charge)』を選択する。
③Add Now
上記選択が完了すれば、『Add now!』ボタンを押す。
4.Success画面
『Add now!』ボタンを押すと下図のSuccess画面が表示されます。
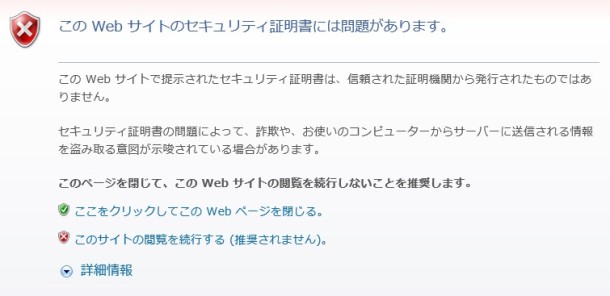
『自己署名証明書を使っているのでサイト訪問者のブラウザにセキュリティ警告が出る可能性がある。また、固定IPを使っていないのでWindowsXPなどの古いInternet Explorerを使っている場合は互換性の問題が出る可能性がある。』と言ったことが書かれている。下記の様な警告だ。

secure_error
お試しで使う分にはいいですが、本格的にSSL対応させるのであれば固定IPを取得して正式に証明書を発行した方が良い。httpからhttpsへリダイレクトさせる方法は、『httpからhttpsへリダイレクトする方法』の記事を参考にして下さい。
以上で自己発行証明書を使用してサイトをSSL対応させる方法は終了です。記事の内容が役に立ったと感じて頂ければ下記のソーシャルボタンを押して頂けると嬉しいです。
ご参照ありがとうございました。お疲れ様でした。
タグ:ドメイン SSL