mod_pagespeedでアクセス速度改善
DreamHost上で調査用として運営しているサイトのアクセス速度があまりにひどい状況です。
先日、Google DevelopersツールのPageSpeed Insightsで測定した結果があるので、詳細な状況は『PageSpeed Insightsでアクセス速度を改善する』のページに記載しているのでそちらを参照してください。
あまりにひどくGoogleにはゴミサイトと言われているような気がします。
そこで、今回はGoogleが開発した拡張モジュール『mod_pagespeed』を使ってウェブサイトの表示速度を改善してみたいと思います。その結果、PageSpeed Insightsの測定結果にどのような変化がでるか見ていきたいと思います。
mod_pagespeedは、Googleが開発した拡張モジュールで、Apacheのモジュールとは異なります。この機能を有効にするためには、Apacheのモジュール『pagespeed_module』を有効にする必要があります。
HostGatorの共有サーバープランは、『pagespeed_module』が使えないので、この点に関してはDreamHostの方が優れていますね。
mod_pagespeedとは?
mod_pagespeedを有効にするとどういった効果が期待できるのか?
画像の最適化やキャッシュ、JS/CSSなどの最適化、ファイルの圧縮などを行なってくれます。最適化とは、同種のファイルを一つにまとめたり無駄なスペースなどを削除したりなどしてくれます。
結果、データー転送量が減少しユーザー側でウェブサイトの読み込み時間が短縮し表示速度が向上するという仕組みです。
しかし、データー転送量が削減されるから単純に高速化するかというとそうでもありません。この処理を行うのに、サーバーのCPUやメモリなどのリソースを大きく消費するため逆に遅くなってしまう場合もあります。
これは低スペックのサーバーの場合、顕著に表れてしまいます。その点、DreamHostのサーバースペックは高いので影響は受けにくいと思います。
mod_pagespeedを有効にする方法
mod_pagespeedを有効にするには、下記の内容を.htaccessファイルに追記します。
ほぼ全てのフィルターを追加しています。本来ならここまでフィルタを追記する必要はないのですが、追記してもCPU、メモリ使用率はそほど上がらなかったのと、サーバーの応答時間も落ちることがなかったのでそのままにしておきます。
アクセス数が非常に多いサイトやリソースを食うようなサイト構成の方は必要最低限に削った方がいいかもしれません。
追記が終わったらサーバーにアップしてください。
ModPagespeed on
ModPagespeedEnableFilters add_head
ModPagespeedEnableFilters combine_heads
ModPagespeedEnableFilters inline_import_to_link
ModPagespeedEnableFilters move_css_above_scripts
ModPagespeedEnableFilters move_css_to_head
ModPagespeedEnableFilters collapse_whitespace
ModPagespeedEnableFilters elide_attributes
ModPagespeedEnableFilters extend_cache
ModPagespeedEnableFilters extend_cache_css
ModPagespeedEnableFilters extend_cache_images
ModPagespeedEnableFilters extend_cache_scripts
ModPagespeedEnableFilters extend_cache_pdfs
ModPagespeedEnableFilters convert_meta_tags
ModPagespeedEnableFilters trim_urls
ModPagespeedEnableFilters remove_quotes
ModPagespeedEnableFilters remove_comments
ModPagespeedEnableFilters combine_css
ModPagespeedEnableFilters rewrite_css
ModPagespeedEnableFilters fallback_rewrite_css_urls
ModPagespeedEnableFilters rewrite_style_attributes
ModPagespeedEnableFilters rewrite_style_attributes_with_url
ModPagespeedEnableFilters flatten_css_imports
ModPagespeedEnableFilters rewrite_javascript
ModPagespeedEnableFilters combine_javascript
ModPagespeedEnableFilters inline_css
ModPagespeedEnableFilters inline_javascript
ModPagespeedEnableFilters outline_css
ModPagespeedEnableFilters outline_javascript
ModPagespeedEnableFilters rewrite_images
ModPagespeedEnableFilters convert_jpeg_to_progressive
ModPagespeedEnableFilters convert_png_to_jpeg
ModPagespeedEnableFilters convert_jpeg_to_webp
ModPagespeedEnableFilters insert_image_dimensions
ModPagespeedEnableFilters inline_images
ModPagespeedEnableFilters recompress_images
ModPagespeedEnableFilters recompress_jpeg
ModPagespeedEnableFilters recompress_png
ModPagespeedEnableFilters recompress_webp
ModPagespeedEnableFilters convert_gif_to_png
ModPagespeedEnableFilters strip_image_color_profile
ModPagespeedEnableFilters strip_image_meta_data
ModPagespeedEnableFilters resize_images
ModPagespeedEnableFilters inline_preview_images
ModPagespeedEnableFilters resize_mobile_images
ModPagespeedEnableFilters sprite_images
ModPagespeedEnableFilters local_storage_cache
ModPagespeedEnableFilters defer_javascript
ModPagespeedEnableFilters lazyload_images
ModPagespeedEnableFilters insert_dns_prefetch
ModPagespeedEnableFilters make_google_analytics_async
ModPagespeedEnableFilters rewrite_domains
ModPagespeedEnableFilters pedantic
ModPagespeedEnableFilters add_instrumentation
ModPagespeedEnableFilters insert_ga
ModPagespeedEnableFilters canonicalize_javascript_libraries
</IfModule>
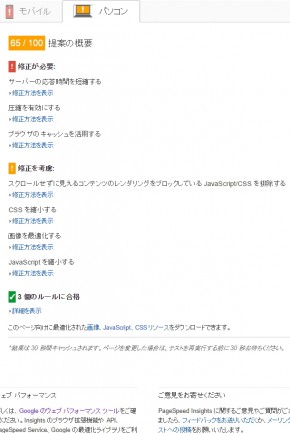
PageSpeed Insightsで再測定してみた結果
結果は次の通り。
画像はクリックすると拡大できます。
対策前と後で次のような差がありました。
少なからず効果があることが証明できましたね。
下記は、PCでアクセスした際の結果です。モバイルもほぼ同様に改善がされています。
合格になったものは一つだけですが、その他も詳細を確認すると、画像の最適化が必要なファイル数が減っていたり、レンタリングの指摘が「修正が必要」から「修正を考慮」に指摘レベルが下がるなど何点か改善されています。
| 対策前 | 対策後 | |
|---|---|---|
| ポイント | 58 | 65(+7) |
| ブラウザのキャッシュを活用する | 修正の考慮が必要 | 修正の考慮が必要 |
| スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する | 修正の考慮が必要 | 修正の考慮が必要 |
| サーバーの応答時間を短縮する | 修正の考慮が必要 | 修正の考慮が必要 |
| 圧縮を有効にする | 修正の考慮が必要 | 修正の考慮が必要 |
| CSS を縮小する | 修正の考慮が必要 | 修正の考慮が必要 |
| 画像を最適化する | 修正の考慮が必要 | 修正の考慮が必要 |
| JavaScriptを縮小する | 修正の考慮が必要 | 修正の考慮が必要 |
| HTMLを縮小する | 修正の考慮が必要 | 合格 |
宜しければ皆さんも試してみて下さい。
不明な点があれば問い合わせフォームからご連絡ください。